Google ha puesto en marcha recientemente (mayo de 2012) una recomendación de marcado HTML denominada ‘datos estructurados’ que permite al robot de búsqueda mejorar la indexación de los contenidos de una web y mostrarlos de una forma más destacada y precisa en el buscador, con ‘fragmentos enriquecidos’ (rich snippets), lo que puede redundar en un aumento de visitas.
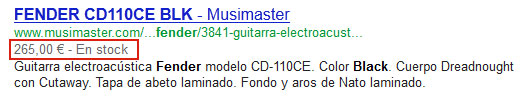
Después de implementar esta fórmula de marcado HTML en la web de uno de nuestros clientes más queridos, Musimaster, una tienda de venta online de instrumentos musicales desarrollada con Prestashop, hemos comprobado que se está produciendo efectivamente un aumento nada despreciable de las visitas a la página como consecuencia de una mejora en la visibilidad de los productos de la web en Google con los ‘fragmentos enriquecidos’.
Google ofrece fragmentos enriquecidos para los siguientes tipos de contenidos:
Nosotros hemos implementado este tipo de código en las páginas de productos de Musimaster, y en este artículo vamos a explicar brevemente cómo implementar este tipo de código.
HTML estructurado en páginas de producto
En primer lugar, hay que tener en cuenta dos importantes condiciones impuestas por Google para que el robot acepte la presencia en el código de datos estructurados relativos al producto:
- Es necesario que el producto se pueda comprar directamente en la página.
- El tema principal de la página debe tratar sobre un producto específico. No se admite el marcado de productos en páginas de listados de productos.
En la web de Musimaster, cada página de producto contiene información detallada acerca del producto: nombre, marca, categoría, precio, descripción, etc.
Simplificando y eliminando el código HTML circundante, el texto principal de cada página producto es similar al ejemplo siguiente, correspondiente a una guitarra Fender, modelo CD110CE BLK:
Nombre: FENDER CD110CE BLK Categoría: Guitarras y Bajos > Guitarras Acústicas > Fender. Fabricante: Fender Imagen: <img itemprop="image" src="/img/guitarra-electroacustica-fender-cd110ce-blk.jpg"> Precio: 265,00 € Disponibilidad: En stock Condición: Nuevo. Valoración: 4,4 sobre un total de 35 Descripción: Guitarra electroacústica Fender modelo CD-110CE. Color Black. Cuerpo Dreadnought con Cutaway. Tapa de abeto laminado. Fondo y aros de Nato laminado. 20 trastes. Mástil de nato. Diapasón de palosanto. Inlays dot. Electrónica Fishamn Presys con afinador incorporado. Clavijero cromado.
Pues bien, el marcado HTML que propone Google para que el buscador presente esta información con fragmentos enriquecidos es el siguiente:
<div itemscope itemtype="http://data-vocabulary.org/Product">
</div>
Las características del marcado son las siguientes:
- Todas las características del producto aparecen enmarcadas por un bloque div:
<div itemscope itemtype="http://data-vocabulary.org/Product"> - Dentro de este bloque div que lo engloba todo aparece otros dos divs anidados:
- El primer div anidado (
<div itemprop="offerDetails" itemscope itemtype="http://data-vocabulary.org/Offer">) agrupa la información relativa a una oferta concreta de ese producto: precio, disponibilidad y condición. Aunque no es nuestro caso, en la misma página podría haber varias ofertas relativas al mismo producto. Esta información puede dar lugar a que Google muestre un fragmento enriquecido de una línea adicional mostrando estas características. - El segundo div anidado(
<div itemprop="review" itemscope itemtype="http://data-vocabulary.org/Review-aggregate">) agrupa la información referente a la opinión global del público sobre ese producto. Esta información puede dar lugar a que Google muestre un fragmento enriquecido de una línea adicional mostrando la valoración del producto en forma de estrellitas.
- El primer div anidado (
- Cada característica del producto, como el nombre, la marca y el precio, se etiqueta con un
<div>o un<span>y se les asigna el atributoitempropque indica una propiedad (por ejemplo,<span itemprop="brand">). - En nuestro ejemplo hemos utilizado
divyspan, aunque puede usarse cualquier otra etiqueta HTML. De hecho, en la web de Musimaster hemos utilizado para el nombre del producto un h2:<h2 itemprop="name">FENDER CD110CE BLK</h2>. - Google advierte que sólo utilizará datos que sean visibles para el usuario, con algunas excepciones, entre las que se encuentran: categoría, moneda, precio, y condición. Si se quiere utilizar estas características de forma oculta en el marcado HTML se debe utilizar -en general- la etiqueta meta, como por ejemplo para indicar la moneda:
<meta itemprop="currency" content="EUR" />.
Para conocer en detalle todos los parámetros que se pueden utilizar, visita la página de información de Google sobre fragmentos enriquecidos en productos.
Efectos SEO
Google no afirma -ni desmiente- que la presencia de datos estructurados en una página redunde en un mejor posicionamiento de la misma. Lo que sí está demostrado -y parace bastante obvio- es que la presencia de fragmentos enriquecidos en los resultados de búsqueda tiene consecuencias:
- Aporta mayor información relativa a la búsqueda efectuada por el usuario
- Provoca que el usuario preste mayor atención al resultado de tu página.
- Incrementa la tasa de éxito de conversión de los clicks en ventas y reduce la tasa rebote (el número de usuarios que abandonan inmediatamente la página porque no encuentran lo que estaban buscado).
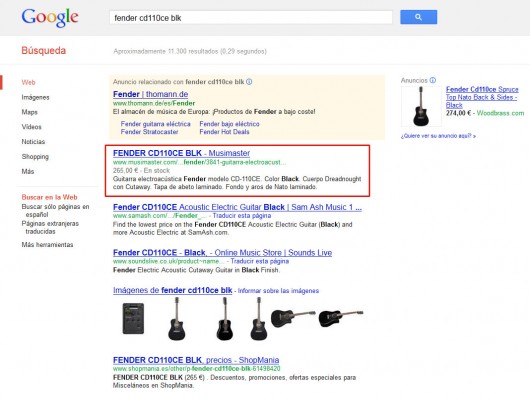
Mira por ejemplo cómo muestra Google el resultado de una búsqueda y como destaca el resultado de Musimaster:
En definitiva, los fragmentos enriquecidos van a desencadenar no sólo un aumento de las visitas, sino también de la calidad de los visitantes a una página web.
Corolario
Si tienes una web de comercio electrónico, no esperes más y implementa los datos estructurados en tus páginas de producto. Sin duda, merece la pena. Los beneficios son inmensos en comparación con lo sencillo que resulta implementarlos.
Nuestra empresa, Atrio. Arquitectura Web, puede ayudarte a implementar esta solución en tu web. Ponte en contacto con nosotros si quieres más información al respecto.


Hola! Gracias por la info! Sólo una pregunta que no encuentro repuesta. Una vez hago el código, dónde lo pongo??, qué hago con el??
En muchos artículos te explican más o menos lo mismo, pero no encuentro qué hacer con el código. Es decir, tengo el código hecho, y ahora cuál es el siguiente paso??
Gracias!
Muy interesante…..Llevo ya un tiempo oyendo maravillas sobre los rich-snippets, pero he de confesar que todavía no le he prestado la atención que merecen.
Ahora falta saber como resolverlo para tiendas online desarrolladas con CMS como Prestashop.
Por otro lado, está claro que en los resultados que aparecen Webs con formatos enriquecidos, aumenta la conversión de clics hacia la página web.
El ejemplo práctico con que se ilustra este tutorial, la web de Musimaster , está desarrollada con Prestashop.
No es difícil implementar los fragmentos enriquecidos en Prestashop, casi todos los cambios necesarios hay que hacerlos en el archivo product.tpl de la plantilla en uso de la carpeta /themes/
Muchas gracias. Se me pasó que el ejemplo que ponías era en una tienda online desarrollada con PrestaShopl
Lo que está claro es que el trabajar con los Rich Snippets redunda en un mayor CTR. Se obtiene una mayor visibilidad en los resultados.
Esta super bién explicado, pero.. ¿ como lo implementamos en OScommerce ?
Me funciona todo menos la imagen, por lo que no me lo aprueban desde Google…
Podéis ver la web:
http://www.hogarmenaje.com
Alguna idea ?
Un saludo
Carlos, tienes los bloques (divs) que engloban los datos mal estructurados:
Este div:
<div itemscope itemtype=»http://data-vocabulary.org/Product»></div>
tiene que englobar todos los datos, y dentro pones el
<div itemscope itemtype=»http://data-vocabulary.org/Offer»></div>
Para evitarte lios con estos divs anidados, puedes poner el <div itemscope itemtype=»http://data-vocabulary.org/Product»> justo despues de la etiqueta <body> y su correspondiente </div> de cierre justo antes de </body>, yo lo he hecho en algún caso y funciona perfectamente.
Me gustaria saber como puedo aplicar estos datos estructurados a algunas de mis paginas web:
http://www.bogotacerrajeria.com
http://www.cerrajeriabogotanorte.com
Puedes echar un vistazo a esta página de mi web Relojería Ferma
yo he aplicado los fragmentos enriquecidos a partir de la información publicada en este post y aunque no soy un experto, no me ha resultado excesivamente difícil implementarlos, solo tienes que hacer pruebas y de paso utilizar la herramienta de google que te testea si los tienes implementados correctamente, ánimo y adelante.
¿amigos en qué parte de la plantilla Blogger hay que introducir el código HTML de fragmentos enriquecidos?
Hola amigo.
Por favor, ¿me podrías ayudar con estas preguntas?
1) – Sobre los fragmentos enriquecidos. Me gustaría que cuando mi blog se vea en Google, salieran esas estrellas amarillas de valoración. Sé que eso se hace con los fragmentos enriquecidos de “opinión”. ¿Pero exactamente dónde se introduce ese código de los fragmentos? ¿en qué parte de la plantilla?
2) -Sobre las etiquetas H´s tengo muchas dudas. ¿Cómo se colocan exactamente? ¿Si las quiero para resaltar un subtítulo en una entrada, dónde la coloco? ¿En la plantilla general de blogspot o en la edición HTML de la entrada por separado?
3) -Otra cosa, he colocado la META descripción siguiente:
Pero en Configuración del Bog, en «Preferencias para motores de búsqueda» hay una opción que dice: Etiquetas Meta -> Descripción (Inhabilitado). ¿Si la habilito no sería como redundar en la META etiqueta que ya coloqué en mi plantilla? ¿O cuál método es mejor?
4) –Cuando se está creando una entrada, en el panel izquierdo hay una opción que dice “Enlace”, donde se puede crear un enlace personalizado. Eso lo descubrí hace poco ¿hay manera alguna de personalizar los enlaces de las entradas ya publicadas? He visto que en varios post dicen que sí, pero no encuentro cómo hacerlo.
5) –Sobre el contenido duplicado, te explico lo siguiente:
Mi blog solo va a tener dos secciones, una es Análisis de películas y la otra es Curiosidades y frases de películas.
En la primera sección tenía pensado titular a cada entrada: “Análisis de la película ####”
En la otra sección, tenía pensado titular a cada entrada: “Curiosidades y frases de la película ####”. Como serán varias las entradas tituladas con las mismas palabras iniciales ¿eso podría considerarse como contenido duplicado?
Otra cosa, mi blog se titula “Análisis de películas”, tengo una pestaña llamada “Análisis de películas en Facebook” y “Análisis de películas en Google+” (ambas se redirigen a las respectivas páginas en dichas redes sociales), ¿el hecho de que se repita varias veces “Análisis de películas” se puede considerar también como contenido duplicado?
De ser afirmativo ¿eso me afectará al SEO cierto?
¿Y cómo puedo evitar el contenido duplicado que se crea en blogspot con el link “www.” y sin las w.?
6) –He colocado el botón de compartir en facebook de la siguiente manera: mediante el gadget HTML he colocado el siguiente código
El botón aparece en mi página de inicio, pero desaparece en las entradas individuales ¿cómo podría solucionar esto?
7) –Mi última pregunta es: Mediante este perfil mío (de Google +) hice una página, y mediante esa página hice una comunidad, entonces en la comunidad aparece como «creador» esa página que hice, ¿cómo hago para que aparezca como creador de esa comunidad mi perfil personal y no la página?
De antemano MUCHÍSIMAS gracias y disculpa por preguntarte TANTAS cosas a la vez. Por favor respóndeme las que puedas.
Un abrazo!
Amigo YS, desconozco el gestor de contenidos de Blogspot, por lo que no puedo ayudarte en buena parte de tus dudas. En el presente artículo está explicado de forma bastante detallada cómo incluir los fragmentos enriquecidos de Productos, aunque es necesario tener al menos unas nociones básicas de HTML para poder aplicarlo.
Trataré de orientarte en alguna de las cuestiones que has planteado:
-Implementación de las «estrellitas amarillas de valoración»: http://support.google.com/webmasters/bin/answer.py?hl=es&answer=172705&topic=1088474&ctx=topic
-Google recomienda en su Guía para principiantes sobre optimización para motores de búsqueda (http://www.google.es/webmasters/docs/guia_optimizacion_motores_busqueda.pdf) utilizar la etiqueta H1 para el nombre del sitio web, y H2 para el título de la página concreta.
-Contenido duplicado dentro de la misma web: Lo principal que hay que tratar de evitar es que haya dos páginas con distinta url y exactamente el mismo contenido.
-Para evitar que Google indexe la web con www y sin www la mejor opción es establecer una redireccion permanente 301 mediante el archivo .htaccess. Aunque en las Herramientas para Webmaster de Google hay una opción para que Google indexe una u otra.
Espero que otros visitantes puedan ayudarte más con tus dudas. Saludos cordiales y gracias por tu interés en este blog.
Muchas gracias David.
La información de los fragmentos enriquecidos que da Google ya la había investigado, y precisamente no encuentro ninguna parte donde especifiquen el lugar en el que se debe ingresar los códigos correspondientes.
Es decir, explican cómo conformar el código, pero no veo en ninguna parte que mencionen el lugar de la plantilla donde se deban ingresar, y he ahí mi gran duda.
Estoy pronto a rediseñar todo mi web http://www.godesignworks.com y queria saber si debo mantener los datos o rediseñarlos para que se apunte de mejor manera. Mi pagina es: http://www.godesignworks.com
Hola buenos días.
Me podríais ayudar en el tema datos estructurados, añadir marcado HTML,
fragmentos enriquecidos, schema.org, etc, para un mejor posicionamiento de mi web, http://www.shopdalia.com
Aquí podemos explicar dudas sobre este artículo pero no detallar los cambios concretos a hacer en el código de vuestras páginas. Para casos concretos, contactad con nostros y os damos presupuesto.
Buen aporte 😉
Gracias, Luis Ángel
Hola lei con muchisima atencion el articulo en esta era SEO y deso me comenten si este post se aplica al mismo o solo son generalidades y debo aprender mas sobre codigo estructurado.
Saludos
Tu post tiene tan poco que ver con este asunto que parece que tu intención es posicionarlo. Pero todos los enlace que ponen los comentaristas van con rel=»nofollow» así que no te servirá de nada
Excelente articulo. Hemos intentado user los fragmentos enriquecidos en nuestra web pero no ha tenido mucho impacto en el posicionamiento